The Interface Panel lets you quickly build a custom user interface for an Arduino using a variety of Controls. The Interface Panel will send user-defined serial messages when buttons are clicked, or control values are changed. Add a MLPUIMessageProcessor to the design, and the Arduino program can update controls on the panel as well.
The Interface Panel has a design-time view and a run-time view.
In design-time, you arrange controls using a designer, set properties and configure messages that will be sent to connected devices.
At run-time, you interact with the controls to send messages to an Arduino. Your Arduino program can also change the values displayed.
Run-Time Visualizer

The Interface Panel visualizer shows the run-time view of your custom user interface. Use the port selector to choose the serial source the panel is linked to. Any messages sent by controls on the panel will use this serial source.
Creating a new Interface Panel
Create a new Interface Panel by selecting Interface Panel from the Visualizer menu or toolbox.
You can create several user interfaces, each in its own window.
To create or edit the design, click the Designer button (![]() ) on the Interface Panel toolbar. The Designer will open in a separate window.
) on the Interface Panel toolbar. The Designer will open in a separate window.
Saving Configuration Sets
Interface Panels are often used to set configuration values. You can save configuration sets either to an external file or within the MegunoLink project file to quickly restore different configurations. Configurations saved within the project are included when you share the project file. Configurations saved to an external file can be easily used across multiple projects.
To save a configuration in a project file, select Save Values to Project from the Configuration Set menu. MegunoLink will prompt you for a name for the configuration. If you select an existing configuration, it will be overwritten.
To restore a configuration saved within the project file, simply select it from the Configuration Set menu.
Configurations can also be written to an external file by choosing Save values to file from the Configuration Set menu. Load a previously saved configuration by choosing Load values from file


Save configuration sets to the project file or an external file so you can quickly switch between configurations.
Error Messages
Any error messages that occur when sending or receiving commands from a connected device are displayed in the status bar at the bottom of the Interface Panel window. The status bar displays the most recent error. Use the popup menu in the status bar to review previous errors, or clear the message history.


View or clear the error history from the status bar
Designer
The Designer is used to add controls and components to an interface, layout the panel and set properties for controls and components. Open the designer window by clicking on the Designer button (![]()
![]()
![]()
Designer Window
There are 5 main areas in the Interface Designer window:
- The design surface where controls are placed. Controls are set out as they will appear in the Interface Panel visualizer.
- The toolbox: a collection of controls, containers and components that can be placed on, or used by, the interface panel. Double-click tools, or drag them from the toolbox onto the design surface to place on the interface panel.
- The outline window, which lists all the controls in the designer. You can select controls in the outliner and rename them by pressing F2. The outliner is normally docked under the toolbox window.
- The properties window, which lists the properties available for the selected control. Colors, fonts, images, size and location are all set using the properties window.
- The component tray, a region where components used by the interface panel that don’t have a user interface (such as the Message Library and Message Processor) live
When you are happy with a design, click the Apply button to load it into the Interface Panel visualizer. You can easily modify a design by clicking on the designer button in the visualizer toolbar and making changes in the design window.
Controls and Components
Add controls/components by dragging them to the design surface from the toolbar. Controls, such as a button or text box, have a visual aspect at run-time, while components are purely functional. Components are placed automatically in the component tray at the bottom of the interface panel design surface. Generally speaking, the term ‘controls’ covers both controls and components.
To move controls, select then drag them around the design surface. To delete a control, select it then press the delete key.
Select multiple controls by holding the shift key as you select each, or drag a selection rectangle around the group.
When multiple controls are selected, use buttons on the toolbar to align them.
To duplicate controls, hold down the Ctrl key on your keyboard as you drag controls to a new location, or use the Cut, Copy and Paste options on the Edit menu. Controls can be cut/copied from one interface panel to another in the designer.
You can alter the appearance and behavior of most controls using properties. To edit a controls properties, first select the control then use the property editor to change properties.
Visit the Control Reference page for details on the properties and events supported for each control.
Check out Dynamic Control Layout for tips on building interfaces that resize automatically when the Interface Panel size changes.
Sending Serial Messages
Many controls can send a message or command to a connected device on user interaction. When a Button is clicked or a TextBox is changed, for example. Messages can reference values from other controls, include expressions and special characters.
Creating Serial Messages contains detailed documentation on building serial commands. Updating Arduino variables covers using an interface panel, together with our command handler library, to send messages to set Arduino variables.
Receiving Serial Commands
Many control values on an Interface Panel can be changed by sending specially formatted commands from the connected device. These message are processed by a MLPUIMessageProcessor and be used to update or request control values. For more information see the:
- Message Processor component documentation, which describes the MegunoLink Pro interface panel component and the messages you can send to it.
- Our Arduino Library for sending commands and values to Interface Panel controls.
- Message Library, a component for creating named commands that can be invoked from an Arduino
Code Example Window
Examples of code that you can use in your Arduino sketch is shown in the example code window. Choose View→Code sample window in the interface designer to display the code example window if it is not visible.
When a control or component is selected in the designer, examples to update the controls properties are shown. Examples include setting control values, changing color and visibility. For documentation on the selected control and its properties, click the Online Help button on the code example window toolbar.
To view code to handle commands sent by interface panel controls in your Arduino sketch, click Command Handler on the example code window toolbar. The example includes functions to handle commands for all controls sending commands using the bang protocol recognized by our command handler. Copy the example code into a new Arduino sketch in the Arduino IDE and implement behaviors in the command handler functions to suit your application.
Import/Export Interface Panels
To reuse an interface in another project, you can export the interface panel to a .mlpi file then import it into another project.
Exporting
Select Export from the Interface Designer’s Design menu to export the active interface panel to a .mlpi file. Select the file location and enter a name in the Export Design dialog box, then click Save to export the design.
Importing
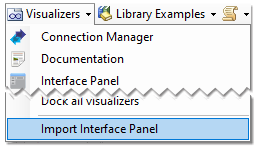
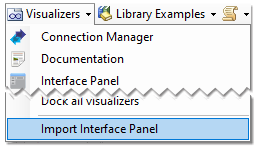
Select Import Interface Panel from MegunoLink’s kbd>Visualizers menu to import an interface panel from a .mlpi file. Browse for the file and click Open to load the design.
Multiple copies of an interface panel can be imported into your project. Each will be a separate visualizer that can be linked to a different serial connection.